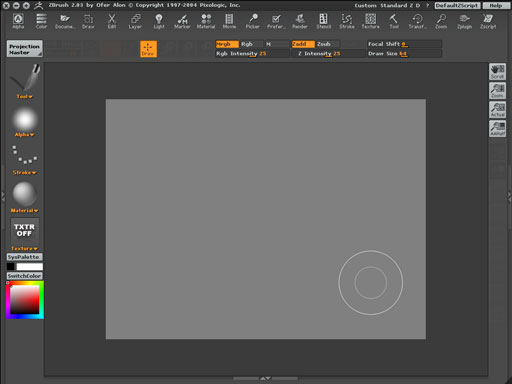
アプリケーションを立ち上げるとこのような画面が現れます、
(何となくPoserやCarraraに似た画面ですね、知っていますか?)
 |
||
 |
||
PCともMacとも違う独特の画面ですがよく考えられたインターフェイスなので、使い出すとじきに慣れると思います。
イヤになるほど膨大なメニューの数ですが、いつも全て使うわけではありません、
毎回使うものから、盆と正月にしか使わないようなものもありますので、決して見た目だけでめげないでください。
必要なものから少しずつ覚えていってください。
まず、中央がキャンバスになっており、
上列には全ての機能を分類したパレットバー、左列にはもっともよく使うツールバー、
右列にはキャンバスの画像を移動させたりズームイン・アウトさせたり、
編集オブジェクトを回転させたりするためのツールが並んでいます。
最上段にずらりと並んでいるメニューアイコンはカーソルを上にのせるとメニューパレットがスルリと降りてきて、
カーソルをどけると自動で収納されるようになっています(初期設定で変更可能)
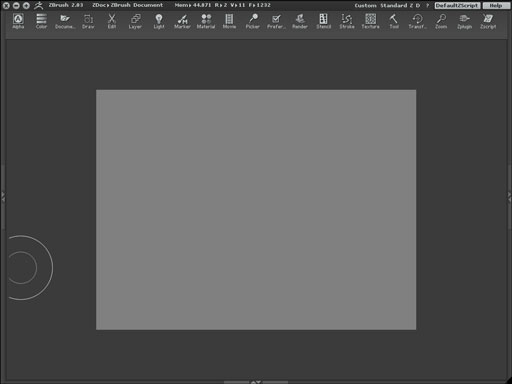
これらのメニュー項目(Shelfといいます)はTabキーを押すことで、表示・非表示を切り替えることが出来ます。

Shelfを閉じたところ。最大限にキャンバスを使え、作業に専念出来ます。
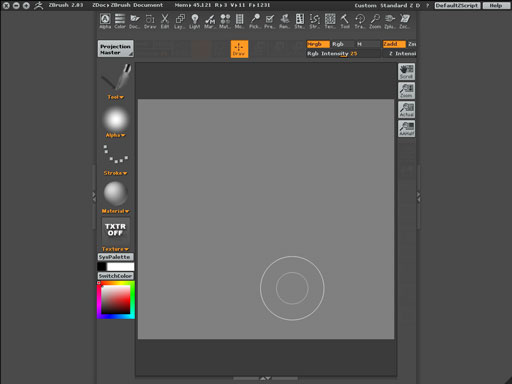
さらに左右のハジにはDividerと呼ばれる引き出しが用意されていて、
中央の三角印を
クリックすると開き、自分がよく使うメニューパレットを収納する事ができます。

左右のDividerを開いたところ
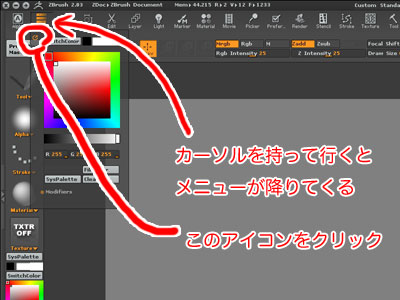
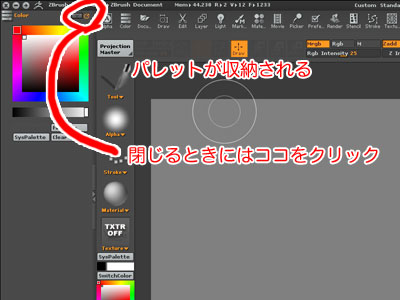
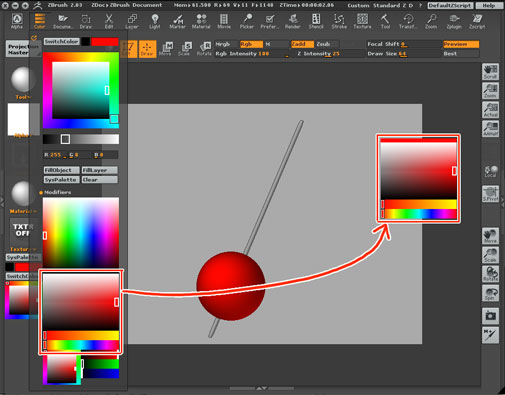
Dividerにメニューパレットを収納するには
1.メニューの上にカーソルを持っていく(メニューパレットが自動的に降りてきます)
2.表示されたパレットの左上にある丸で囲まれた矢印のアイコンをクリックするか、
アイコンを左右どちらかの引き出しにドラッグしてみてください、収納されます。

3.収納されたパレットを閉じるには今度は右上にある丸で囲まれた矢印をクリックしてください。

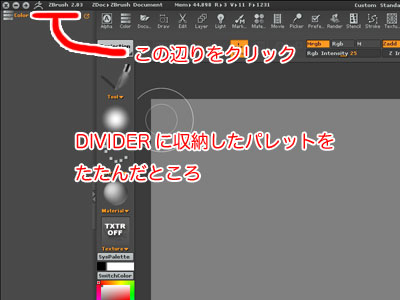
引き出しに収納されたパレットはTitle上をクリックすると、たたむ事ができます。

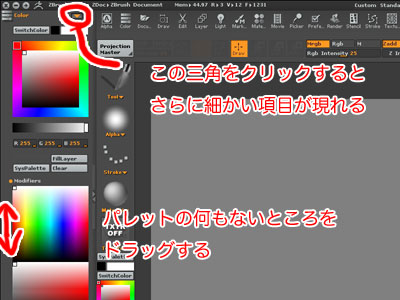
タイトルの右にある三角印をクリックする事でさらに細かい設定項目が表示されます(エキスパートモード)
パレットを開きすぎて、モニターの高さを越えてしまったときには
パレットの何もないところを上下にドラッグすればパレットをスクロールさせることが出来ます。

メニュー項目ボタンはControl+ドラッグで画面上の好きなところに移動させることが出来ます、
よく使うボタンなどをパレットバーやツールバー、キャンバス上に置いて常に表示させておけます、
移動したボタンを削除するには配置したボタンをControl+クリックします。

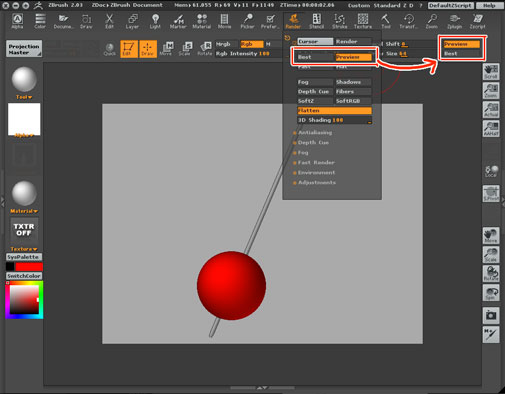
Control+ドラッグでレンダリングボタンをパレットバーに登録してみました。
カラーパレットをキャンバス上にドラッグしました

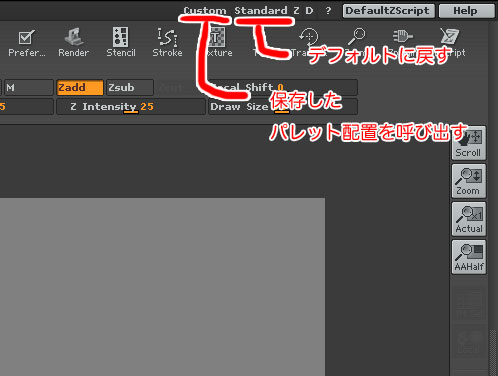
パレットの置き場所が決まったら、メニューバーにあるUI/Store UIで保存してください、
一旦保存すれば次からはタイトルバー右の方にある“Custom”をクリックすれば呼び出せます。
その隣の“Standard”をクリックすればパレットはいつでもデフォルトの状態に戻せるので、自分でいろいろいじってみてください。

また、カーソルをそれぞれのボタンやメニュー上にのせるとツールチップが現れます、
この状態でControlキーを押すとさらに詳しい説明が出てきますので、それを参考にしてください(英文ですが・・・orz)